Navigation à plusieurs niveaux

Pratiquement tous les sites Web doivent avoir une forme de navigation. La plupart ont également une sous-navigation qui peut explorer plusieurs niveaux. Le plus souvent, la navigation sur le site est écrite de manière à refléter le contenu de la zone d'administration d'Umbraco. Ainsi, le niveau supérieur serait "Accueil", suivi de (par exemple), "À propos de nous", "Contactez-nous", "Produits", "Frais". Évidemment, ce ne sont que des exemples ... Dans cet exemple, "Home" est le "niveau supérieur", suivi des autres pages (1er niveau). S'il y a des sous-pages dans (par exemple) des produits, celles-ci deviendront la «navigation de deuxième niveau». Et si ces pages avaient aussi des "sous-pages", alors ce serait "la navigation de troisième niveau" .... et ainsi de suite ...
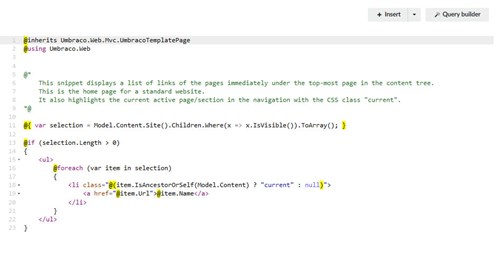
Il est courant d'écrire du code Razor qui parcourt les nœuds Umbraco 'parent / enfant' et écrit la navigation sur le site Web à partir des résultats. En effet, si vous utilisez l'extrait de code fourni gracieusement par Umbraco, la navigation sera ainsi créée.

Ce qui est bien jusqu'à ce que votre site devienne complexe et qu'il soit de plus en plus difficile de conserver les pages dans un ordre décent "parent / enfant". Éventuellement, un éditeur de contenu publiera une page au mauvais endroit et la navigation sur le site Web se fera «en forme de pears» - vous pouvez le garantir!
Mais quelle est l'alternative?
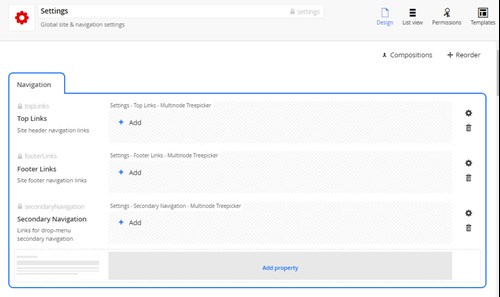
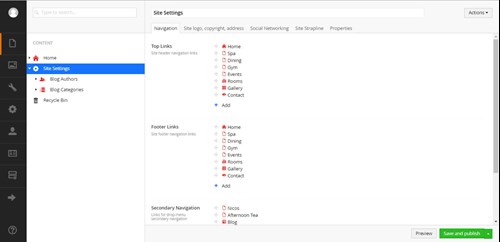
Mon choix préféré est de créer un type de document 'Paramètres du site' dans docType, dans lequel je crée ensuite un onglet 'Navigation'. Ensuite, je crée les "Top Links", "Footer Links" et "Secondary Nav", qui utilisent tous le "MultiNodeTreePicker" - qui permet effectivement aux nœuds d'être sélectionnés en tant que liens.

De plus, j'ajoute un 'mulitnodetreepicker' au docType d'une page standard.
Le résultat net de tout cela est que, au lieu d’un système de navigation qui parcourt simplement l’arborescence du contenu d’Umbraco, vous avez la possibilité de sélectionner ce qui apparaît dans la navigation affichée, du niveau supérieur au niveau inférieur. Les pages liées à la navigation étant sélectionnées plutôt que automatiquement liées. Un système plus raffiné et moins sujet aux erreurs.

Bien sûr, une fois que vous avez configuré vos sélecteurs de navigation dans les docTypes, vous devez extraire les pages sélectionnées de l'API Umbraco. Cela se fait souvent sous forme de code de rasoir dans une vue partielle. Cela fonctionne et il est plus facile de créer les "boucles avec boucle" requises pour créer la navigation à plusieurs niveaux requise. Cependant, étant donné qu'il s'agit d'un code "Razor" plutôt que d'un "Contrôleur, modèle, vue" compilé, le code doit être appelé chaque fois qu'une page (avec navigation) est affichée. Cela peut ralentir votre site Web.
Une méthode bien meilleure consiste à placer tout le code dans un «contrôleur» ou un «contrôleur de surface», qui est compilé et mis en cache. Il peut être stocké en mémoire, puis appelé si nécessaire. Cependant, ce qui empêche cette méthode d’être utilisée plus souvent, c’est l’épineuse question de la «boucle» dans un «multinodetreepicker», alors qu’elle est déjà dans une «boucle». Un tableau dans un tableau, si vous aimez ...
Il m'a fallu un certain temps pour trouver une solution stable à ce problème, mais j'y suis finalement arrivé. C'est quelque chose que nous verrons dans le prochain article!